My 100 Days of Swift: Cool Projects & What I Learned
A while ago I completed the 100 Days of Swift challenge by Paul Hudson. It was an amazing experience where I learned a lot about Swift and iOS development. In today’s post, I’ll share my thoughts about this journey and highlight some of the most interesting things I encountered. Let’s dive in!
If you search online for “100 days of Swift,” you’ll find various resources. When I began my search, I chose Paul Hudson’s program. You can find it here. Some people asked me why I started with UIKit instead of SwiftUI. Well, I believe both are important, so I decided to begin with UIKit.
For anyone starting their iOS development journey, I highly recommend following a structured path like this. You’ll face challenges, practice consistently, and learn something new every day. The dynamic is simple: learn and practice. I’m excited to share some highlights from my experience.
The First 12 Days
The first 12 days were dedicated to Swift basics, but even with seemingly simple concepts, I learned valuable things.
Making Large Numbers Legible
When working with large numbers, you can use underscores as thousands separators. This doesn’t change the number’s value; it just makes it easier to read.
var balance = 10_000_000
Exiting Multiple Loops
If you have multiple nested loops, you can name each loop to create a break condition for exiting. It’s a good alternative to using goto (remember those? 😅).
outerLoop: for i in 1...5 {
for j in 1...5 {
print ("\ (i) - \(j)")
if j == 3 {
break outerLoop
}
}
}
These might seem like small details, but I found them quite useful.
Starting iOS Projects
After mastering Swift basics, I began working on iOS projects, which opened a world of new possibilities. Let’s revisit some of the coolest features I encountered and some things I’ve tried.
Environment Overrides
Xcode provides an option called “environment overrides.” Basically, you can change settings like appearance, text, and accessibility to test your app in different scenarios. It’s incredibly easy to check your app in various environments.
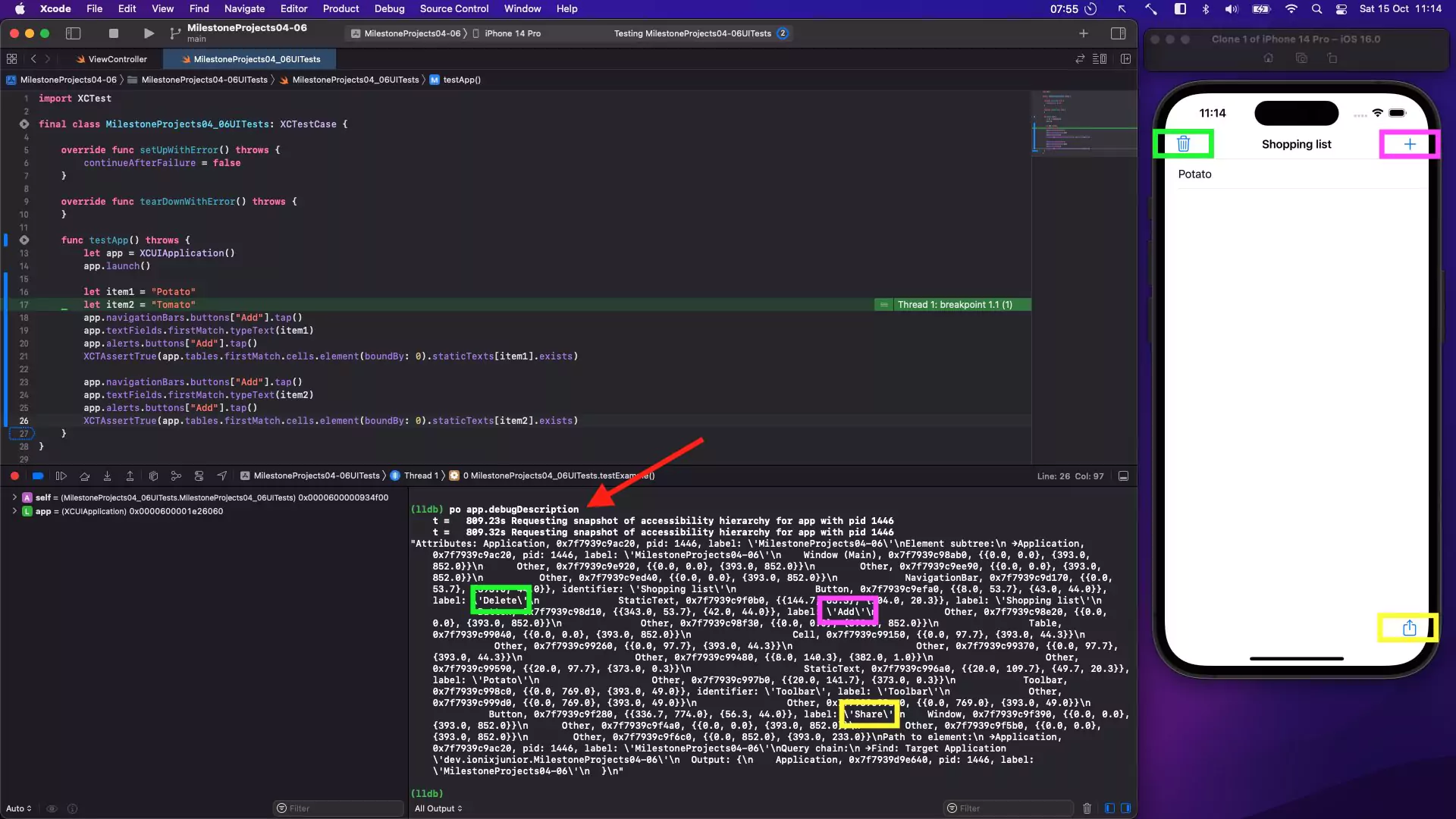
Debug Description in UI Tests
When running UI tests, you can set a breakpoint and type po app.debugDescription in the output window. This will show a “REPL” (Read-Eval-Print Loop) that helps you understand the UI elements you can interact with on the screen. This is incredibly useful for analyzing UI elements during testing.

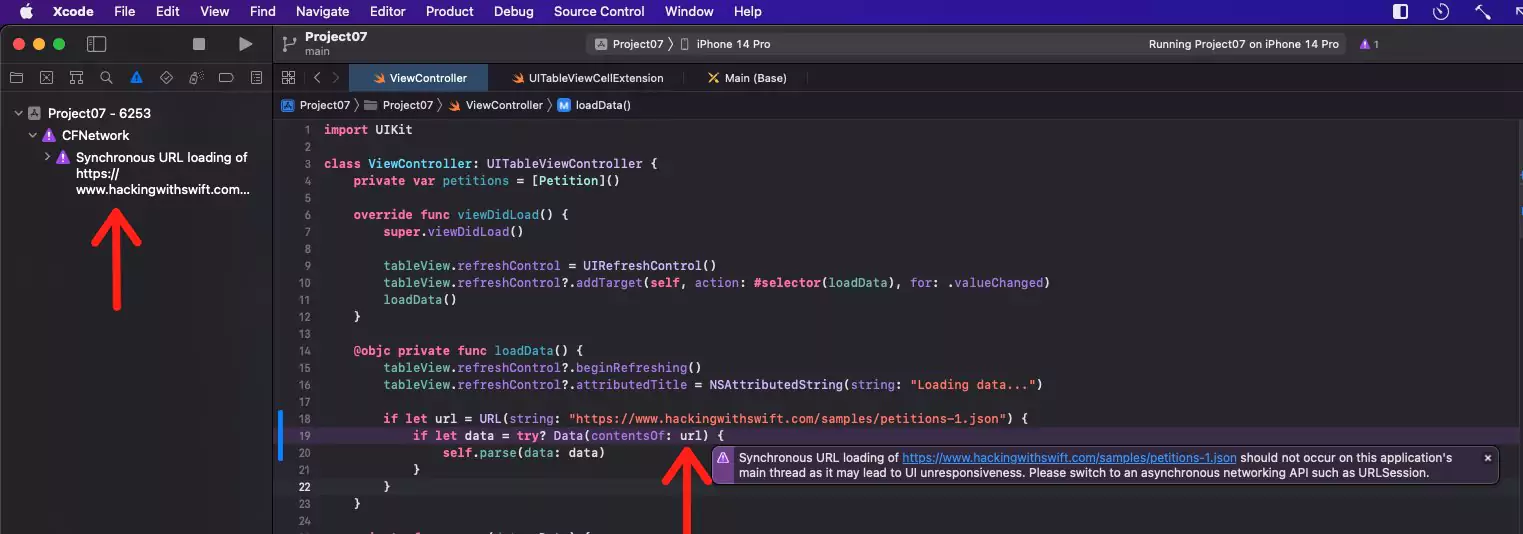
Unresponsiveness UI Warnings
This is a very helpful feature. Xcode alerted me when I performed expensive operations on the UI thread, such as loading a URL from the internet. These types of issues are easy to fix, and I appreciated Xcode’s warnings that helped me improve my implementation.

River Raid - A Tiny Version
In addition to UIKit, I also explored a bit of SpriteKit. This was not a challenge from Paul Hudson training, but some lessons that I’ve developed helped me to built it. I’ve made just for fun. I had an Atari, so I’ve played River Raid a lot!
Memory Game
I also created a simple memory game. To test it, I developed UI tests to verify that all cards could be flipped and that the game could be completed successfully. It was a rewarding project.
100 Days of Practice == A Great Evolution
Some chapters of this training were repetitive, but they served a purpose: solidifying knowledge. Before embarking on this journey, I felt the need to continuously develop something every day, to learn and practice consistently. The 100 Days of Swift challenge provided the perfect framework for this goal and introduced me to excellent content.
If you’re interested in following my entire journey, you can check out this tweet. Also, all projects that I developed are hosted on this GitHub project.
I’m thinking about starting the 100 Days of SwiftUI challenge, also by Paul Hudson. What do you think? Would you like to join me on this adventure? Remember, consistency is key! Every day counts, and with dedication, you can achieve incredible things in your coding journey. So, let’s keep learning and growing together!